Resources & guides

Brandfolder Partnerships
Unlock new value for your customers by partnering with our #1 DAM today.

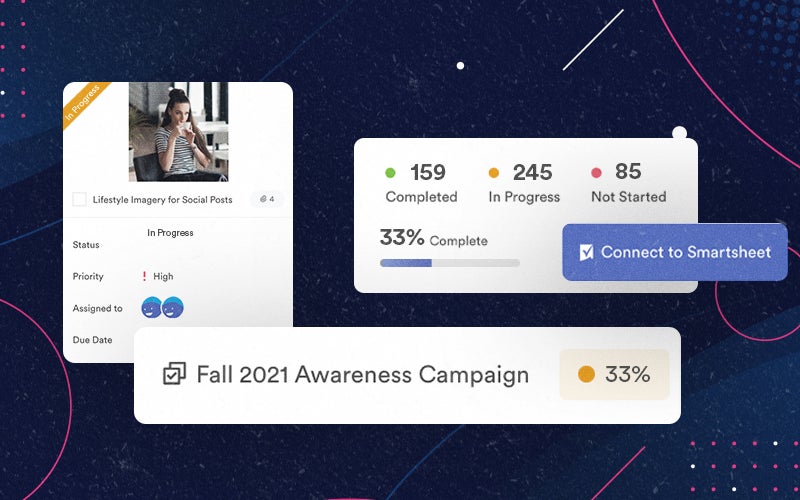
Workspace: A Better Way to Develop Creative from Start to Finish
See how Workspace allows brands to maximize collaboration and creative organization.

Process Meets Strategy: 5 Ways to Elevate your Creative Operations
Learn how strategy-driven creative operations impacts your top-line goals.
Featured new resources

Easy Template Creation With a Difference
Template Creation is made easy with Brandfolder Content Automation.

Successful Influencer Marketing Examples & Tips For Your Brand
What we've learned from successful influencer marketing and how to prevent things from going sideways.

Taking Stock of Creative Impact: Where Brands Are Failing to Invest
How brands can help creatives make a deeper business impact.
Explore our resources
Filter by role
All